提问:小程序制作
网友回答:
小程序制作
方法:
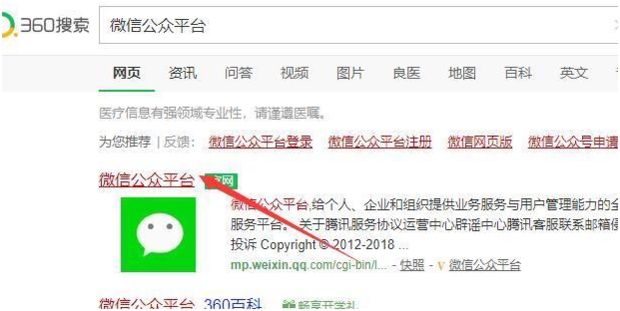
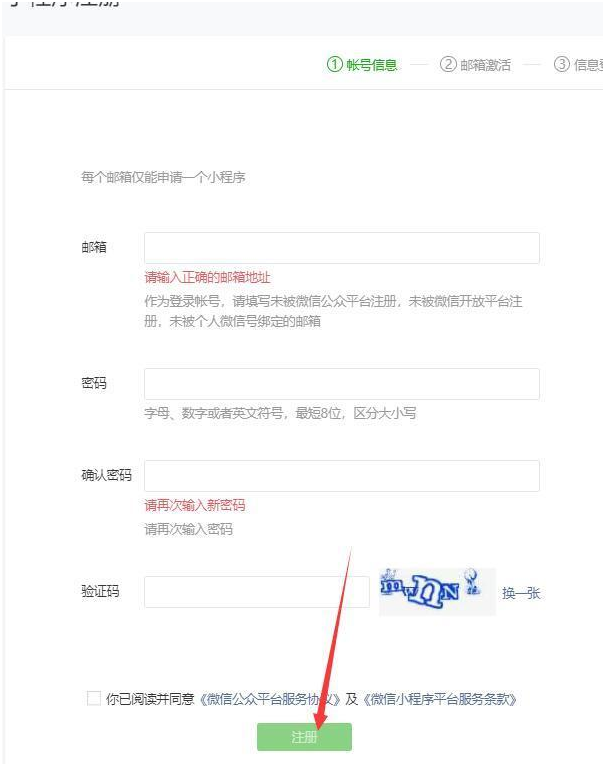
一、注册小程序账号 1.进入微信公众平台

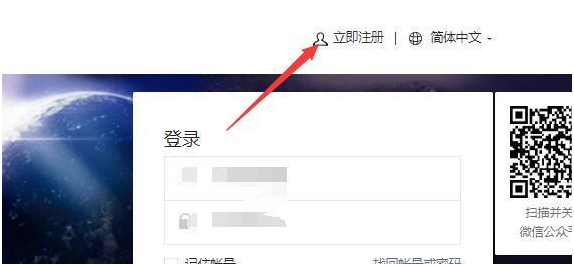
2.点击立即注册

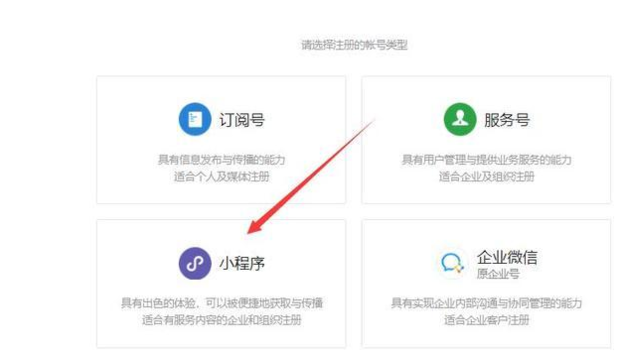
3.选择小程序

4.填写信息注册即可

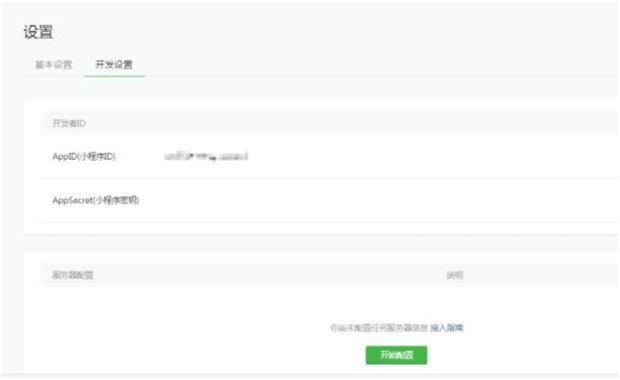
5.绑定开发者


6.进入“设置-开发设置”,获取AppID信息。

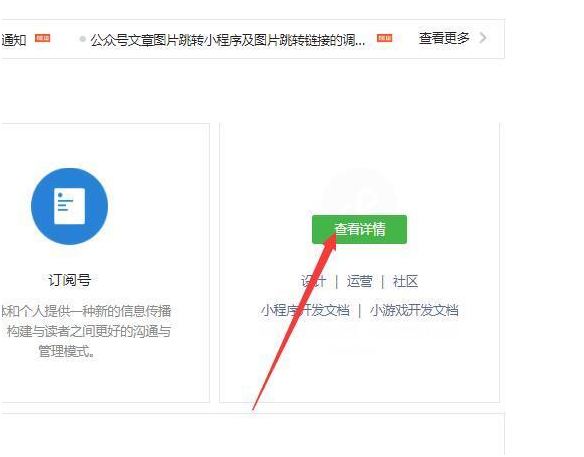
二、下载微信web开发者工具 1.点击小程序后的查看详情

2.选择开发者工具

3.下载对应系统版本的应用程序

4.安装开发工具

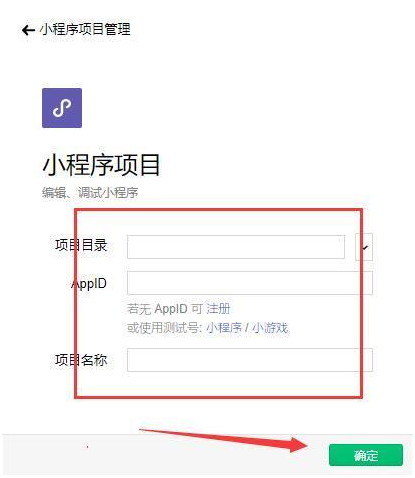
三、编写小程序实例 1.打开工具点击小程序项目

2.填写相应信息,点击确定

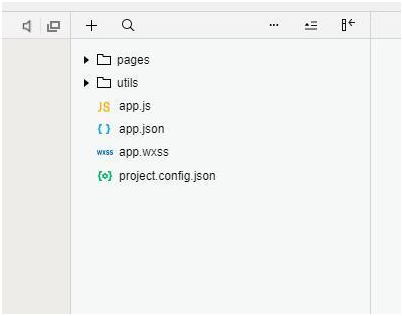
3.实例目录结构

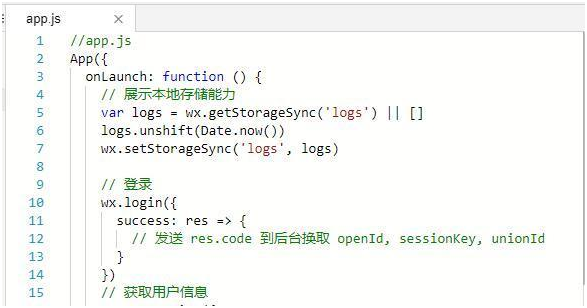
4.app.js是小程序的脚本代码(必须),可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量,调用框架提供的丰富的 API。

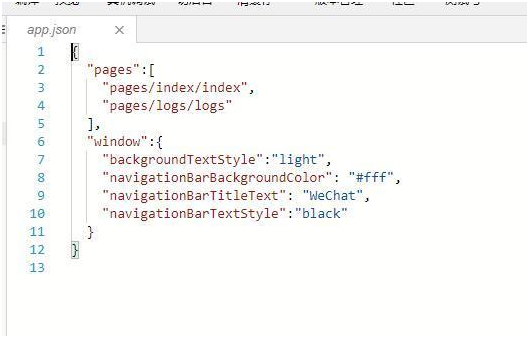
5.app.json是对整个小程序的全局配置(必须),用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多tab等。接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。微信小程序中的每一个页面的【路径+页面名】都需要写在app.json的pages中,且pages中的第一个页面是小程序的首页。

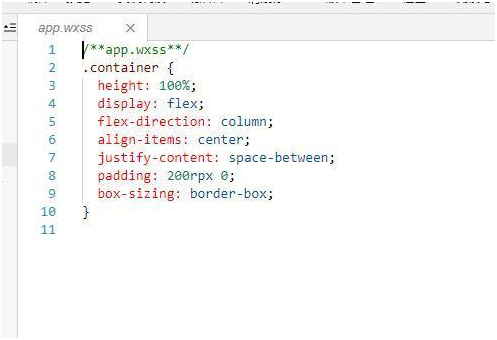
6.app.wxss是整个小程序的公共样式表(非必须)。

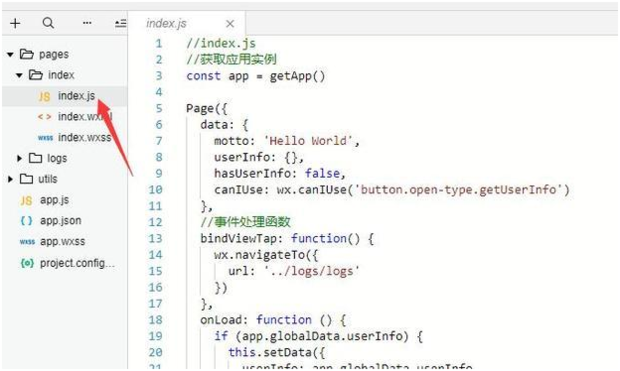
7.index.js 是页面的脚本文件(必须),在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。

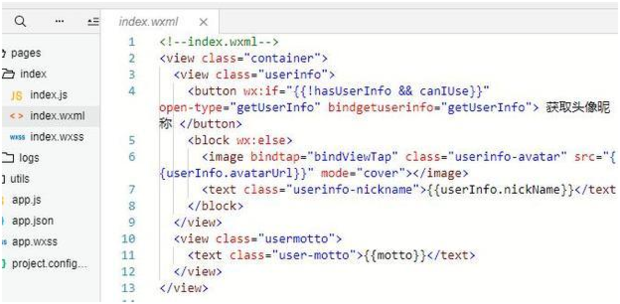
8.index.wxml是页面结构文件(必须)。

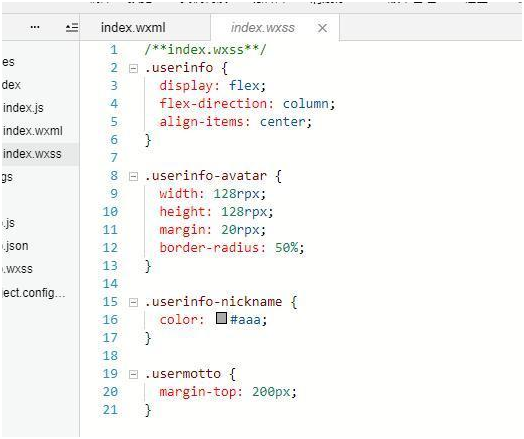
9.index.wxss是页面样式表文件(非必须),当有页面样式表时,页面的样式表中的样式规则会层叠覆盖app.wxss中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用app.wxss中指定的样式规则。

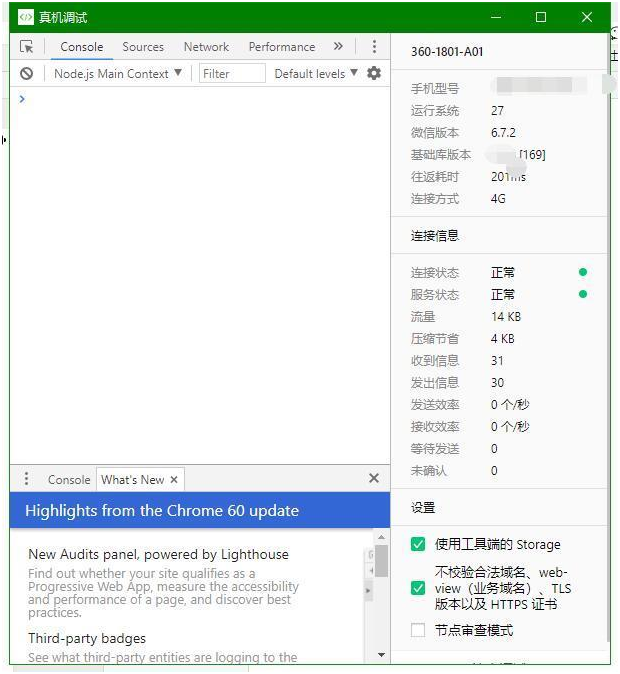
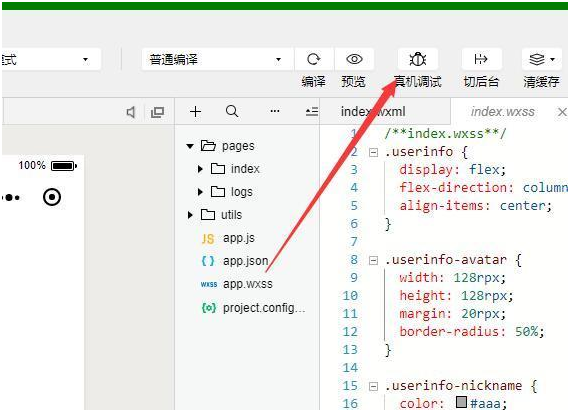
10.在编辑配置好后点击真机调试

11.手机微信扫描二维码

12.自动弹出调试窗口,通过真机调试能够更好的测试小程序